

 0
0
سورس ایجاد File Manager با MVC 5
سورس ایجاد File Manager با MVC 5
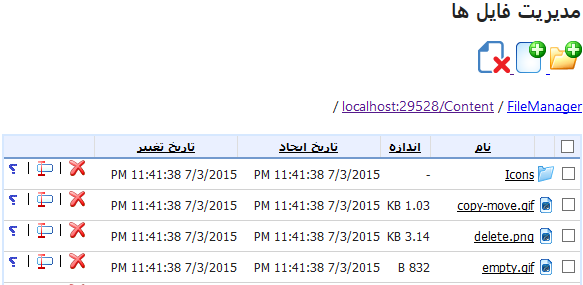
در این پست سورس کامل یک File Manager که به صورت کامل در MVC 5 کد نویسی شده و از هیچ ابزار آماده ای استفاده نشده را قرار دادیم.
File Manager چیست؟
یا استفاده از File Manager می توانید هر فایلی از قبیل تصویر ، فایل های فشرده و حتی ایجاد پوشه و حذف فایل ها را با استفاده از File Manager در وب سایت خود انجام دهید.
برای داشتن یک File Manager در وب سایت خود مراحل زیر را دنبال کنید.
- ابتدا فایل ها و پوشه های زیر را از سورسی که برای دانلود قرار دادیم به برنامه خود اضافه کنید.
- اضافه کردن پوشه ViewModels که حاوی یک کلاس FileManager می باشد.
- اضافه کردن پوشه Services که حاوی چندین کلاس و هلپر می باشد.
- اضافه کردن پوشه FileManager به پوشه content که حاوی تصاویر و css می باشد.
- اضافه کردن AdminFileManagerController به پوشه کنترلر
- اضافه کردن AdminFileManager به پوشه view که حاوی view های فایل منیجر می باشد.
نحوه مشخص کردن مسیر نمایش فایل ها در File Manager
ابتدا وارد پوشه Services و سپس پوشه FileManager شوید و کلاس FileManagerHelper.cs باز کنید.
داخل این کلاس دراولین متد به نام FileManagerHelper در قسمت @"Content" می توانید به جای content نام یک پوشه موجود در روت پروژه را وارد کنید.
سپس در پوشه کنترلر AdminFileManagerController را باز کنید و در اکشن Browse می توانید در قسمت ورودی متد به جای FileManager نام یک پوشه موجود در پوشه content را وارد کنید یا نام هیچ پوشه ای را وارد نکنید تا کل پوشه content را در فایل منیجر نمایش داده شود.
برای مشاهده خروجی از قسمت view ها Browse.cshtml را اجرا کنید.




نظر / سوال