

 0
0
آموزش jQuery UI قسمت اول ایجاد dialog
آموزش jQuery UI قسمت اول ایجاد dialog
در پست های قبلی آموزش jquery را در 15 قسمت در سایت قرار دادیم و در ادامه این آموزش به آموزش jquery ui می پردازیم.
آموزش jquery ui را در بیش از 10 قسمت و به صورت آموزش قدم به قدم در سایت قرار خواهیم داد و توصیه می کنیم قبل از شروع به یادگیری jquery ui ابتدا jquery را یاد بگرید
jQuery UI چیست؟
(jQuery User Interface) jQuery UI یک کتابخانه رایگان جاوااسکریپت که بر پایه jQuery توسعه داده شده است که شامل کامپوننت های رابط کاربری (widget)، انیمیشن و ... است و برای ساخت رابط کاربری Rich برای برنامه های تحت وب کاربرد دارد .
نحوه نصب jQuery UI
برای دانلود jQuery UI به سایت www.jqueryui.com بروید و از آنجا فایل مورد نظر دانلود کنید.
بعد از دانلود فایل های jQuery UI به صورت زیر فایل های CSS و Jquery را لینک کنید.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>iranganj</title>
<link href="content/jquery-ui.css" rel="stylesheet" />
<script src="scripts/jquery.js"></script>
<script src="scripts/jquery-ui.js"></script>
</head>
<body>
</body>
</html>
نحوه ایجاد dialog با jQuery UI
در اینجا یک مثال ساده از jQuery UI می زنیم و یک dialog ایجاد می کنیم
برای ایجاد dialog یک تگ div ایجاد می کنیم و سپس یک id به آن اختصاص می دهیم حالا اگر بخواهیم dialog ما یک عنوان داشته باشد به همان div یک title اضافه می کنیم. حال برای نمایش متن پیام dialog از یک تگ p داخل تگ div استفاده می کنیم.
در نهایت با یک خط، کد jQuery با انتخاب تگ div و سپس متد ()dialog را صدا می زنیم.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>iranganj</title>
<link href="content/jquery-ui.css" rel="stylesheet" />
<script src="scripts/jquery.js"></script>
<script src="scripts/jquery-ui.js"></script>
<script type="text/javascript" language="javascript">
$(document).ready(function () {
$("#dialog").dialog();
});
</script>
</head>
<body>
<div id="dialog" title="iranganj">
<p>www.iranganj.ir</p>
</div>
</body>
</html>
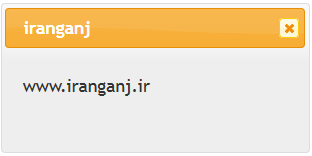
خروجی

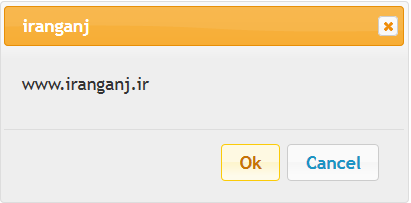
در مثال زیر یک حالت پیشرفته از نمایش dialog
در این مثال یک dialog را با دو دکمه ok و cancel ایجاد کردیم عرض dialog را مشخص کردیم. این dialog زمانی که روی لینک کنید dialog نمایش داده می شود.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>iranganj</title>
<link href="content/jquery-ui.css" rel="stylesheet" />
<script src="scripts/jquery.js"></script>
<script src="scripts/jquery-ui.js"></script>
<script type="text/javascript" language="javascript">
$(document).ready(function () {
$("#dialog").dialog({
autoOpen: false,
width: 400,
buttons: [
{
text: "Ok",
click: function () {
$(this).dialog("close");
}
},
{
text: "Cancel",
click: function () {
$(this).dialog("close");
}
}
]
});
// Link to open the dialog
$("#dialog-link").click(function (event) {
$("#dialog").dialog("open");
event.preventDefault();
});
});
</script>
</head>
<body>
<a href="#" id="dialog-link" class="ui-state-default ui-corner-all">Open Dialog</a>
<div id="dialog" title="iranganj">
<p>www.iranganj.ir</p>
</div>
</body>
</html>
خروجی




نظر / سوال