

 0
0
آموزش ارسال ایمیل با postal در MVC 5
آموزش ارسال ایمیل با postal در MVC 5
در این پست قصد داریم تا نحوه ارسال ایمیل با postal در MVC 5 را به صورت کامل آموزش دهیم.
روش های زیادی برای ارسال ایمیل وجود دارد و در سایت ، آموزش روش های مختلف ارسال ایمیل قرار داده شده است. در اینجا یکی از پرکاربرد ترین روش ارسال ایمیل که با استفاده از postal می باشد ،می پردازیم.
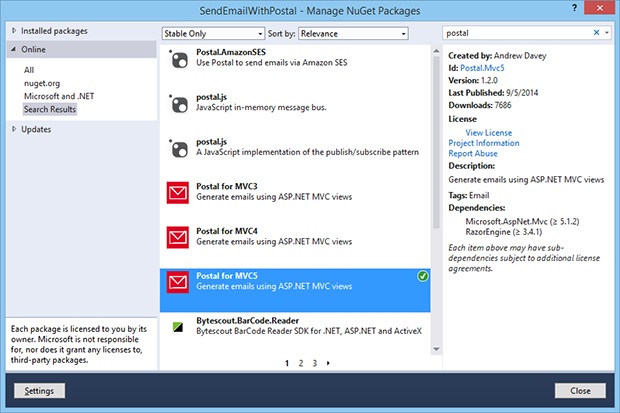
برای ارسال ایمیل ابتدا روی پروژه خود کلیک راست کنید و روی گزینه Manage NuGet Packages کلیک کنید.
سپس در پنجره باز شده postal را جستجو کنید توجه داشته باشید که به اینترنت متصل باشید.
طبق تصویر زیر postal انتخاب شده را با کلیک بر روی گزینه Install نصب کنید.

سپس یک پوشه به نام ViewModels ایجاد کنید و کلاسی به نام SendEmail ایجاد کنید و پراپرتی های زیر را تعریف کنید.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace SendEmailWithPostal.ViewModels
{
public class SendEmail
{
public string Email { get; set; }
public string Subject { get; set; }
public string Body { get; set; }
public string Link { get; set; }
}
}
نکته:
شما می توانید به هر تعداد مواردی که در ارسال ایمیل نیاز دارید پراپرتی تعریف کنید.
سپس در هر کنترلی که می خواهید ایمیل ارسال کنید دو اکشن متد SendEmailWithPostal را تعریف کنید
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using SendEmailWithPostal.ViewModels;
using Postal;
namespace SendEmailWithPostal.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
[HttpGet]
public ActionResult SendEmailWithPostal()
{
return View();
}
[HttpPost]
public ActionResult SendEmailWithPostal([Bind(Include = "Email,Subject,Body,Link")] SendEmail sendEmail)
{
bool send = SendEmail(sendEmail.Email, sendEmail.Subject, sendEmail.Body, sendEmail.Link);
if (send)
{
return Content("ایمیل ارسال شد");
}
else
{
return Content("ایمیل ارسال نشد");
}
}
private bool SendEmail(string to, string Subject, string body, string link)
{
// قالب ایمیل رو داخل پرانتز مشخص می کنیم
dynamic email = new Email("TemplateEmail");
email.To = to;//who recieve email
email.Title = Subject;//Email subject
email.body = body;//Email Content
email.link = link;//Link if exist
try
{
email.Send();
return true;
}
catch (Exception ex)
{
return false;
}
}
}
}
اکشن اول جهت نمایش view و اکشن دوم جهت ارسال ایمیل می باشد
کار متد SendEmail برای ارسال ایمیل می باشد. و TemplateEmail که داخل پرانتز مشخص کردیم قالیب ایمیل می باشد که در آخر توضیح خواهیم داد.
نکته:
ما using Postal در بالای صفحه جهت ارسال ایمیل تعریف کردیم.
برای ایجاد view جهت ارسال ایمیل روی اکشن متد SendEmailWithPostal کلیک راست کنید و روی گزینه Add view کلیک کنید و یک view خالی ایجاد .
View فوق را به شکل زیر تغییر دهید.
@model SendEmailWithPostal.ViewModels.SendEmail
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>SendEmailWithPostal</title>
</head>
<body>
<div>
@using (Html.BeginForm())
{
<table dir="rtl">
<tbody>
<tr>
<td>@Html.Label("ایمیل")</td>
<td>@Html.EditorFor(model => model.Email)</td>
</tr>
<tr>
<td>@Html.Label("موضوع")</td>
<td>@Html.EditorFor(model => model.Subject)</td>
</tr>
<tr>
<td>@Html.Label("متن پیام")</td>
<td>@Html.TextAreaFor(model => model.Body)</td>
</tr>
<tr>
<td>@Html.Label("لینک")</td>
<td>@Html.EditorFor(model => model.Link)</td>
</tr>
</tbody>
</table>
<input type="submit" value="ارسال">
}
</div>
</body>
</html>
view بالا را بر اساس کلاسی که ایجاد کرده بودیم کد نویسی کردیم.
کار ما اینجا به اتمام می رسد و فقط یک سری تنظیمات جهت ارسال ایمیل باید انجام دهیم. برای این کار webconfig موجود در root پروژه را باز کنید و تنظیمات زیر که مربوط به ایمیل فرستند و رمز عبور و ... را به صورت زیر تظیم کنید. تنظیمات زیر بر اساس ایمیل سایت تنظیم شده.
<system.net>
<mailSettings>
<smtp deliveryMethod="network" from="info@karkoo.ir">
<network host="mail.karkoo.ir" port="25" defaultCredentials="false" userName="info@karkoo.ir" password="123" />
</smtp>
</mailSettings>
</system.net>
حال به سراق قالب ایمیل می رویم. هنگام نصب postal یک پوشه به نام Email در پوشه view ایجاد شده حال برای ایجاد قالب ایمیل داخل پوشه Email یک فایل TemplateEmail.cshtml ایجاد کنید و قالب ایمیل خود را طراحی کنید. که ما به شکل زیر طراحی کردیم.
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>SendEmailWithPostal</title>
</head>
<body>
<div>
To: @ViewBag.To
From: ایران گنج info@iranganj.ir
Subject: @ViewBag.Title
<div style="background: rgba(243, 215, 82, 0.50);padding: 25px;">
<div style="font-family: Tahoma;text-align: right;direction: rtl;font-size: 90%;color: #808080;line-height: 2.5em;">
@* می توان یک تصویر رو در پستال جای داد *@
@Html.EmbedImage("~/images/logo.png")
<div style="font-weight: bold"></div> @ViewBag.body<br />
@if (!String.IsNullOrEmpty(ViewBag.link))
{
<div style="text-align: center;font-weight: bold;text-decoration:none">
<a href="@ViewBag.link">اینجا کلیک کنید</a>
</div>
}
</div>
</div>
</div>
</body>
</html>
نکته:
برای ارسال لوگو سایت به همراه ایمیل از EmbedImage استفاده شده که یک تصویر نیز به همراه ایمیل ارسال می شود.



نظر / سوال