
0

 0
0

 0
0
آموزش از google map در وب سایت
آموزش از google map در وب سایت
در این پست آموزش نحوه استفاده google map در سایت را قرار داده ایم.
شاید در بسیاری از سایت ها در قسمت تماس با ما سایت دیده باشید، محل فعالیت شرکت ، سازمان ، خانه و ... را روی نقشه نمایش می دهند.
جهت نمایش نقشه گوگل در سایت کافیست کد زیر در هر جای که می خواهید کپی کنید.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Google Maps</title>
<style type="text/css">
#map-canvas {
width: 700px;
height: 500px;
margin: 0 auto;
}
</style>
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false"></script>
<script type="text/javascript">
function initialize() {
var myLatlng = new google.maps.LatLng(36.691096, 48.445096);
var mapOptions = {
zoom: 15,
center: myLatlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
var map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);
var contentString = '<div style="direction: rtl; text-align: right;font-family: Tahoma;">' +
'<h4>زنجان , کوی فرهنگ</h4>' +
'<h5>پلاک 2409</h5>' +
'</div>';
var infowindow = new google.maps.InfoWindow({
content: contentString
});
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
title: 'زنجان'
});
infowindow.open(map, marker);
google.maps.event.addListener(marker, 'mouseover', function () {
infowindow.open(map, marker);
});
}
</script>
</head>
<body onload="initialize()">
<div id="map-canvas"></div>
</body>
</html>
سپس به سایت maps.google.com بروید و مختصات محل مورد نظر خود را پیدا کنید و سپس روی آن کلیک راست کنید و گزینه what’s here را انتخاب کنید و در قسمت چپ صفحه مختصات و آدرس را نماش می دهد.
مختصاتی که نمایش می دهد را کپی کنید و به جای 36.691096, 48.445096 در کد تغییر دهید.
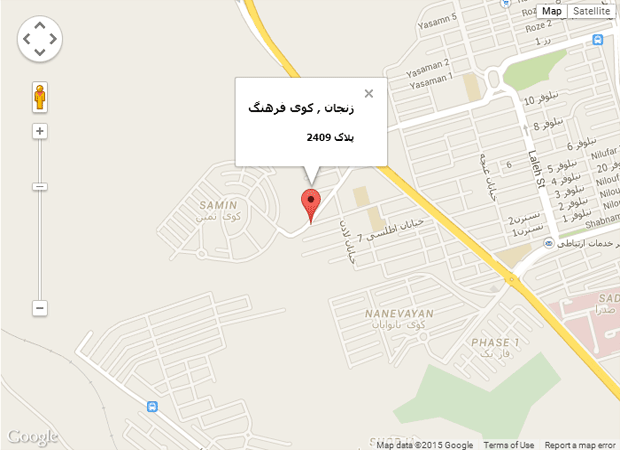
خروجی نهایی

همچنین می تواند نوشته های مانند آدرس به آن اضافه کنید.



نظر / سوال