

 0
0
آموزش استفاده از Date Time Picker Persian در bootstrap 3.3.1
آموزش استفاده از Date Time Picker Persian در bootstrap 3.3.1
در این پست نحوه استفاده از Date Time Picker Persian در bootstrap 3.3.1 را توضیح می دهیم.
در پست های قبلی سورس نمایش تاریخ فارسی با استفاده از jquery را در سایت قرار داده بودیم. امروزه به دلیل افزایش و محبوب تر شدن bootstrap در بین طراحان سایت که به راحتی با استفاده از bootstrap می توان بهترین سایت ها را طراحی کرده که قابلیت نمایش روی موبایل ها را داشته باشد.
برای اینکه تاریخ فارسی در bootstrap داشته باشید برای افرادی که با Asp.Net کار می کنند کافیست کد Install-Package MD.BootstrapPersianDateTimePicker جهت نصب را ویژوال استادیو وارد کنند. و یا می توانید از سایت nuget دانلود کنید.
همچنین سورس کامل این آموزش به همراه آخرین نسخه bootstrap 3.3.1 جهت دانلود قرار داده شده
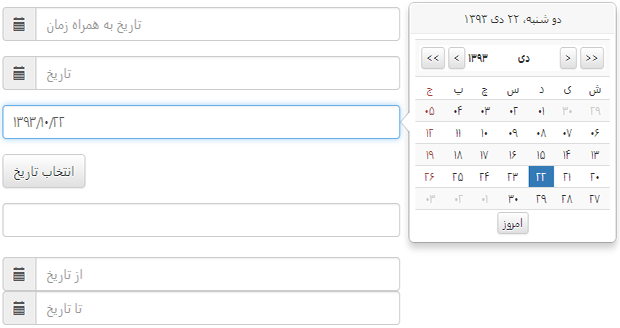
تصویری از خروجی برنامه

<!DOCTYPE html>
<html lang="fa_IR">
<head>
<meta charset="utf-8" />
<title>Persian DateTime</title>
<link href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet" />
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap-theme.min.css" />
<link rel="stylesheet" href="jquery.Bootstrap-PersianDateTimePicker.css" />
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.1.1.js" type="text/javascript"></script>
<script src="http://ajax.aspnetcdn.com/ajax/bootstrap/3.3.1/bootstrap.min.js" type="text/javascript"></script>
<style type="text/css">
body, table {
font-family: 'Segoe UI', Tahoma;
font-size: 14px;
}
</style>
</head>
<body>
<div style="margin-top: 50px; clear: both;"></div>
<div class="container" style="max-width: 500px;">
<div class="form-group">
<label class="sr-only" for="exampleInput1">تاریخ و زمان</label>
<div class="input-group">
<div class="input-group-addon" data-MdDateTimePicker="true" data-targetselector="#exampleInput1" data-trigger="click" data-enabletimepicker="true">
<span class="glyphicon glyphicon-calendar"></span>
</div>
<input type="text" class="form-control" id="exampleInput1" placeholder="تاریخ به همراه زمان" />
</div>
</div>
<div class="form-group">
<label class="sr-only" for="exampleInput3">تاریخ</label>
<div class="input-group">
<div class="input-group-addon" data-MdDateTimePicker="true" data-trigger="click" data-targetselector="#exampleInput3">
<span class="glyphicon glyphicon-calendar"></span>
</div>
<input type="text" class="form-control" id="exampleInput3" placeholder="تاریخ" data-MdDateTimePicker="true" data-placement="right" />
</div>
</div>
<div class="form-group">
<input type="text" class="form-control" data-mddatetimepicker="true" value="۱۳۹۳/۱۰/۲۲" data-placement="right" />
</div>
<div class="form-group">
<button class="btn btn-default" data-MdDateTimePicker="true" data-TargetSelector="#input1" data-EnableTimePicker="true" data-Placement="left" data-Trigger="click">انتخاب تاریخ</button>
</div>
<div class="form-group">
<input type="text" class="form-control" id="input1" value="" />
</div>
<div style="margin: 20px; clear: both;"></div>
<div class="form-group">
<div class="input-group">
<div class="input-group-addon" data-MdDateTimePicker="true" data-trigger="click" data-targetselector="#fromDate1" data-groupid="group1" data-fromdate="true" data-enabletimepicker="false" data-placement="left">
<span class="glyphicon glyphicon-calendar"></span>
</div>
<input type="text" class="form-control" id="fromDate1" placeholder="از تاریخ" data-MdDateTimePicker="true" data-trigger="click" data-targetselector="#fromDate1" data-groupid="group1" data-fromdate="true" data-enabletimepicker="false" data-placement="right" />
</div>
<div class="input-group">
<div class="input-group-addon" data-MdDateTimePicker="true" data-trigger="click" data-targetselector="#toDate1" data-groupid="group1" data-todate="true" data-enabletimepicker="true" data-placement="left">
<span class="glyphicon glyphicon-calendar"></span>
</div>
<input type="text" class="form-control" id="toDate1" placeholder="تا تاریخ" data-MdDateTimePicker="true" data-trigger="click" data-targetselector="#toDate1" data-groupid="group1" data-todate="true" data-enabletimepicker="true" data-placement="right" />
</div>
</div>
</div>
<script src="calendar.js" type="text/javascript"></script>
<script src="jquery.Bootstrap-PersianDateTimePicker.js" type="text/javascript"></script>
</body>
</html>
در کدهای های بالا انواع مثالاهای جهت نمایش پنجره تاریخ نوشته شده
انتخاب تاریخ به همراه زمان
انتخاب تاریخ
انتخاب تاریخ با استفاده از یک دکمه
انتخاب از تاریخ ... تا تاریخ ...
data-DateTimePicker="true" جهت نمایش پنجره انتخاب تاریخ
data-Placement="bottom" محل نمایش پنجره انتخاب تاریخ
data-Trigger="focus" نمایش پنجره انتخاب تاریخ هنگام فکوس
data-EnableTimePicker="true"
data-TargetSelector="#fromDate1" نمایش پنجره انتخاب تاریخ با انتخاب یک شناسه
انتخاب تاریخ از 1393/10/22 تا 1393/10/23
data-GroupId="group1"
data-ToDate="true"
data-FromDate="true"
کدهای calendar.js
/* MOD -- Modulus function which works for non-integers. */
function mod(a, b) {
return a - (b * Math.floor(a / b));
}
function jwday(j) {
return mod(Math.floor((j + 1.5)), 7);
}
var Weekdays = new Array("Sunday", "Monday", "Tuesday", "Wednesday",
"Thursday", "Friday", "Saturday");
// LEAP_GREGORIAN -- Is a given year in the Gregorian calendar a leap year ?
function leap_gregorian(year) {
return ((year % 4) == 0) &&
(!(((year % 100) == 0) && ((year % 400) != 0)));
}
// GREGORIAN_TO_JD -- Determine Julian day number from Gregorian calendar date
var GREGORIAN_EPOCH = 1721425.5;
function gregorian_to_jd(year, month, day) {
return (GREGORIAN_EPOCH - 1) +
(365 * (year - 1)) +
Math.floor((year - 1) / 4) +
(-Math.floor((year - 1) / 100)) +
Math.floor((year - 1) / 400) +
Math.floor((((367 * month) - 362) / 12) +
((month <= 2) ? 0 :
(leap_gregorian(year) ? -1 : -2)
) +
day);
}
// JD_TO_GREGORIAN -- Calculate Gregorian calendar date from Julian day
function jd_to_gregorian(jd) {
var wjd, depoch, quadricent, dqc, cent, dcent, quad, dquad,
yindex, year, yearday, leapadj;
wjd = Math.floor(jd - 0.5) + 0.5;
depoch = wjd - GREGORIAN_EPOCH;
quadricent = Math.floor(depoch / 146097);
dqc = mod(depoch, 146097);
cent = Math.floor(dqc / 36524);
dcent = mod(dqc, 36524);
quad = Math.floor(dcent / 1461);
dquad = mod(dcent, 1461);
yindex = Math.floor(dquad / 365);
year = (quadricent * 400) + (cent * 100) + (quad * 4) + yindex;
if (!((cent == 4) || (yindex == 4))) {
year++;
}
yearday = wjd - gregorian_to_jd(year, 1, 1);
leapadj = ((wjd < gregorian_to_jd(year, 3, 1)) ? 0
:
(leap_gregorian(year) ? 1 : 2)
);
var month = Math.floor((((yearday + leapadj) * 12) + 373) / 367);
var day = (wjd - gregorian_to_jd(year, month, 1)) + 1;
return new Array(year, month, day);
}
// LEAP_PERSIAN -- Is a given year a leap year in the Persian calendar ?
function leap_persian(year) {
return ((((((year - ((year > 0) ? 474 : 473)) % 2820) + 474) + 38) * 682) % 2816) < 682;
}
// PERSIAN_TO_JD -- Determine Julian day from Persian date
var PERSIAN_EPOCH = 1948320.5;
var PERSIAN_WEEKDAYS = new Array("دوشنبه", "یکشنبه",
"چهارشنبه", "سه شنبه",
"شنبه", "جمعه", "پنج شنبه");
function persian_to_jd(year, month, day) {
var epbase, epyear;
epbase = year - ((year >= 0) ? 474 : 473);
epyear = 474 + mod(epbase, 2820);
return day +
((month <= 7) ?
((month - 1) * 31) :
(((month - 1) * 30) + 6)
) +
Math.floor(((epyear * 682) - 110) / 2816) +
(epyear - 1) * 365 +
Math.floor(epbase / 2820) * 1029983 +
(PERSIAN_EPOCH - 1);
}
// JD_TO_PERSIAN -- Calculate Persian date from Julian day
function jd_to_persian(jd) {
var year, month, day, depoch, cycle, cyear, ycycle,
aux1, aux2, yday;
jd = Math.floor(jd) + 0.5;
depoch = jd - persian_to_jd(475, 1, 1);
cycle = Math.floor(depoch / 1029983);
cyear = mod(depoch, 1029983);
if (cyear == 1029982) {
ycycle = 2820;
} else {
aux1 = Math.floor(cyear / 366);
aux2 = mod(cyear, 366);
ycycle = Math.floor(((2134 * aux1) + (2816 * aux2) + 2815) / 1028522) + aux1 + 1;
}
year = ycycle + (2820 * cycle) + 474;
if (year <= 0) {
year--;
}
yday = (jd - persian_to_jd(year, 1, 1)) + 1;
month = (yday <= 186) ? Math.ceil(yday / 31) : Math.ceil((yday - 6) / 30);
day = (jd - persian_to_jd(year, month, 1)) + 1;
return new Array(year, month, day);
}
//تاریخ میلادی برمیگرداند
function calcPersian(year, month, day) {
var date, j;
j = persian_to_jd(year, month, day);
date = jd_to_gregorian(j);
var weekday = jwday(j);
return new Array(date[0], date[1], date[2], weekday);
}
// calcGregorian -- Perform calculation starting with a Gregorian date
//تاریخ شمسی را بر می گرداند
function calcGregorian(year, month, day) {
month--;
var j, weekday;
// Update Julian day
j = gregorian_to_jd(year, month + 1, day) +
(Math.floor(0 + 60 * (0 + 60 * 0) + 0.5) / 86400.0);
// Update Persian Calendar
var perscal = jd_to_persian(j);
weekday = jwday(j);
return new Array(perscal[0], perscal[1], perscal[2], weekday);
}
function getTodayGregorian() {
var t = new Date();
var today = new Date();
var y = today.getYear();
if (y < 1000) {
y += 1900;
}
return new Array(y, today.getMonth() + 1, today.getDate(), t.getDay());
}
function GetTodayCalendarInPersian() {
var t = new Date();
var today = getTodayGregorian();
var persian = calcGregorian(today[0], today[1], today[2]);
return new Array(persian[0], persian[1], persian[2], t.getDay());
}
کدهای jquery.Bootstrap-PersianDateTimePicker.js
(function ($) {
var mdDateTimePickerFlagAttributeName = 'data-MdPersianDateTimePicker',
mdDateTimePickerFlagSelector = '[' + mdDateTimePickerFlagAttributeName + ']',
mdDateTimeIsShowingAttributeName = 'data-MdPersianDateTimePickerShowing',
mdSelectedDateTimeAttributeName = 'data-MdPersianDateTimePickerSelectedDateTime',
mdDateTimePickerWrapperAttributeName = 'data-name=\'Md-PersianDateTimePicker\'',
mdDateTimePickerWrapperSelector = '[' + mdDateTimePickerWrapperAttributeName + ']',
isFirstTime = true,
changeDateTimeEnum = Object.freeze({
IncreaseMonth: 1,
DecreaseMonth: 2,
IncreaseYear: 3,
DecreaseYear: 4,
GoToday: 5,
ClockChanged: 6,
DayChanged: 7,
OnEvent: 8,
});
var methods = {
init: function (options) {
var settings = $.extend(
{
Placement: 'bottom',
Trigger: 'focus',
EnableTimePicker: true,
TargetSelector: '',
GroupId: '',
ToDate: false,
FromDate: false,
}, options);
if (isFirstTime) {
bindEvents();
isFirstTime = false;
}
return this.each(function () {
var $this = $(this);
$this.attr(mdDateTimePickerFlagAttributeName, '');
$this.attr('data-trigger', settings.Trigger);
$this.attr('data-EnableTimePicker', settings.EnableTimePicker);
if ($.trim(settings.TargetSelector) != '')
$this.attr('data-TargetSelector', settings.TargetSelector);
if ($.trim(settings.GroupId) != '')
$this.attr('data-GroupId', settings.GroupId);
if (settings.ToDate)
$this.attr('data-ToDate', settings.ToDate);
if (settings.FromDate)
$this.attr('data-FromDate', settings.FromDate);
var initialDateTimeInJsonFormat = parsePreviousDateTimeValue($this.val()),
$calendarDivWrapper = createDateTimePickerHtml($this, initialDateTimeInJsonFormat);
// نمایش تقویم
$this.popover({
container: 'body',
content: $calendarDivWrapper,
html: true,
placement: settings.Placement,
title: 'انتخاب تاریخ',
trigger: 'manual',
template: '<div class="popover" role="tooltip"><div class="arrow"></div><h3 class="popover-title" data-name="Md-DateTimePicker-Title"></h3><div class="popover-content" data-name="Md-DateTimePicker-PopoverContent"></div></div>',
}).on(settings.Trigger, function () {
hideAll();
showPopover($this);
updateDateTimePickerHtml(this, changeDateTimeEnum.OnEvent);
});
});
},
};
$.fn.MdPersianDateTimePicker = function (method) {
if (methods[method]) {
return methods[method].apply(this, Array.prototype.slice.call(arguments, 1));
} else if (typeof method === 'object' || !method) {
return methods.init.apply(this, arguments);
} else {
$.error('Method ' + method + ' does not exist in jquery.Bootstrap-PersianDateTimePicker');
return false;
}
};
function bindEvents() {
// کلیک روی روزها
$(document).on('click', '[data-name="day"],[data-name="today"]', function () {
updateDateTimePickerHtml(this, changeDateTimeEnum.DayChanged);
});
// کلیک روی دکمه ماه بعد
$(document).on('click', '[data-name="Md-PersianDateTimePicker-NextMonth"]', function () {
updateDateTimePickerHtml(this, changeDateTimeEnum.IncreaseMonth);
});
// کلیک روی دکمه ماه قبل
$(document).on('click', '[data-name="Md-PersianDateTimePicker-PreviousMonth"]', function () {
updateDateTimePickerHtml(this, changeDateTimeEnum.DecreaseMonth);
});
// کلیک روی دکمه سال قبل
$(document).on('click', '[data-name="Md-PersianDateTimePicker-PreviousYear"]', function () {
updateDateTimePickerHtml(this, changeDateTimeEnum.DecreaseYear);
});
// کلیک روی دکمه سال بعد
$(document).on('click', '[data-name="Md-PersianDateTimePicker-NextYear"]', function () {
updateDateTimePickerHtml(this, changeDateTimeEnum.IncreaseYear);
});
// تغییر ساعت ، دقیقه و یا ثانیه
$(document).on('blur', 'input[type="text"][data-name^="Clock"]', function () {
updateDateTimePickerHtml(this, changeDateTimeEnum.ClockChanged);
});
// انتخاب عدد داخل تکس باکس های تایم در هنگام فوکوس روی آنها
$(document).on('focus', 'input[type="text"][data-name^="Clock"]', function () {
$(this).select();
});
// numeric textbox
$(document).on('blur', 'input[type="text"][data-name^="Clock"]', function (e) {
if (e.which != 8 && e.which != 0 && (e.which < 48 || e.which > 57)) return false;
return false;
});
// کلیک روی دکمه امروز
$(document).on('click', '[data-name="go-today"]', function () {
updateDateTimePickerHtml(this, changeDateTimeEnum.GoToday);
});
}
// مخفی کردن تقویم با کلیک روی جایی که تقویم نیست
$('html').on('click', function (e) {
var $target = $(e.target),
$parentTarget1 = $target.parents(),// اگر المان کلیک شده دارای تارگت باشد
$parentTarget2 = $target.parents(mdDateTimePickerFlagSelector), // اگر روی تقویم کلیک شده باشد این متغیر مقدار میگیرد
regex = new RegExp(mdDateTimePickerFlagAttributeName, 'im'),
hasFlag = false;
if ($parentTarget2.length > 0) {
hasFlag = true;
}
// بررسی اتریبیوت ها برای پیدا کردن فلگ دیت پیکر
// اگر فلگ پیدا شد نشان دهنده این است که تارگت یک دیت پیکر است
if (!hasFlag)
$.each(e.target.attributes, function () {
if (this.specified && regex.test(this.name) && !hasFlag) {
hasFlag = true;
return;
}
});
if (!hasFlag && $parentTarget1.length > 0)
for (var i = 0; i < $parentTarget1.length; i++) {
$.each($parentTarget1[i].attributes, function () {
if (this.specified && regex.test(this.name) && !hasFlag) {
hasFlag = true;
return;
}
});
}
// مخفی کردن تقویم در صورتی که خارج از تقویم کلیک شده باشد
if (!$target.hasClass('popover') && // اگر روی تقویم کلیک نشده بود
!hasFlag && // اگر فلگ نداشت
$target.parents('.popover.in').length == 0) // اگر روی تقویم کلیک نشده بود
{
hidePopover($(mdDateTimePickerFlagSelector));
}
});
function updateDateTimePickerHtml(senderObject, changeEnum) {
var $senderObject = $(senderObject),
$wrapper = $senderObject.parents(mdDateTimePickerWrapperSelector),
$popoverDescriber = $wrapper.length > 0 ? $('[aria-describedby="' + $wrapper.parents('.popover').attr('id') + '"]') : undefined,
newDateTimeInJsonFormat = $popoverDescriber != undefined ? JSON.parse($popoverDescriber.attr(mdSelectedDateTimeAttributeName)) : undefined,
writeDateString = true;
switch (changeEnum) {
// ماه بعدی
case changeDateTimeEnum.IncreaseMonth:
newDateTimeInJsonFormat.Month = newDateTimeInJsonFormat.Month + 1;
if (newDateTimeInJsonFormat.Month > 12) {
newDateTimeInJsonFormat.Month = 1;
newDateTimeInJsonFormat.Year = newDateTimeInJsonFormat.Year + 1;
}
break;
// ماه قبلی
case changeDateTimeEnum.DecreaseMonth:
newDateTimeInJsonFormat.Month = newDateTimeInJsonFormat.Month - 1;
if (newDateTimeInJsonFormat.Month < 1) {
newDateTimeInJsonFormat.Month = 12;
newDateTimeInJsonFormat.Year = newDateTimeInJsonFormat.Year - 1;
}
break;
// سال بعدی
case changeDateTimeEnum.IncreaseYear:
newDateTimeInJsonFormat.Year = newDateTimeInJsonFormat.Year + 1;
break;
// سال قبلی
case changeDateTimeEnum.DecreaseYear:
newDateTimeInJsonFormat.Year = newDateTimeInJsonFormat.Year - 1;
break;
// برو به امروز
case changeDateTimeEnum.GoToday:
newDateTimeInJsonFormat = parsePreviousDateTimeValue('');
break;
// تغییر در ساعت
case changeDateTimeEnum.ClockChanged:
newDateTimeInJsonFormat.Hour = $wrapper.find('input[type="text"][data-name="Clock-Hour"]').val();
newDateTimeInJsonFormat.Minute = $wrapper.find('input[type="text"][data-name="Clock-Minute"]').val();
newDateTimeInJsonFormat.Second = $wrapper.find('input[type="text"][data-name="Clock-Second"]').val();
if (newDateTimeInJsonFormat.Hour > 23)
newDateTimeInJsonFormat.Hour = 0;
if (newDateTimeInJsonFormat.Minute > 59)
newDateTimeInJsonFormat.Minute = 0;
if (newDateTimeInJsonFormat.Second > 59)
newDateTimeInJsonFormat.Second = 0;
break;
// تغییر روز
case changeDateTimeEnum.DayChanged:
newDateTimeInJsonFormat.Day = Number(toEnglishNumber($.trim($senderObject.text())));
hidePopover($popoverDescriber);
break;
// هنگامی که رویداد
// trigger
// رخ می دهد
case changeDateTimeEnum.OnEvent:
writeDateString = false;
$popoverDescriber = $senderObject;
$wrapper = $('#' + $popoverDescriber.attr('aria-describedby')).find(mdDateTimePickerWrapperSelector);
break;
}
$wrapper.replaceWith(createDateTimePickerHtml($popoverDescriber, newDateTimeInJsonFormat, writeDateString));
}
function parsePreviousDateTimeValue(persianDateTimeString) {
//بدست آوردن تاریخ قبلی که در تکست باکس وجود داشته
var previousDateTime = toEnglishNumber(persianDateTimeString).replace(/\s+/, '-'),
year,
month,
day,
hour = 0,
minute = 0,
second = 0;
if (previousDateTime != '') {
year = Number(previousDateTime.match(/\d{2,4}(?=\/\d{1,2}\/)/im));
month = Number(previousDateTime.match(/\d{1,2}(?=\/\d{1,2})(?!\/\d{1,2}\/)/im));
day = previousDateTime.match(/(\d{1,2})(-|$)/im);
day = day != undefined && day.length >= 1 ? Number(day[1]) : 0;
} else {
var todayPersianDate = GetTodayCalendarInPersian();
year = todayPersianDate[0];
month = todayPersianDate[1];
day = todayPersianDate[2];
}
if (previousDateTime.indexOf(':') > 0) { // بدست آوردن مقادیر ساعت و مقدار دهی آنها
hour = Number(previousDateTime.match(/\d{1,2}(?=:\d{1,2}:)/im));
minute = Number(previousDateTime.match(/\d{1,2}(?=:)(?!:\d{1,2}:)/im));
second = Number(previousDateTime.match(/:(\d+$)/im)[1]);
}
return createDateTimeJson(year, month, day, hour, minute, second);
}
function parseFromDateToDateValues(fromDateString, toDateString) {
if ((toDateString == undefined || toDateString == '') &&
(fromDateString == undefined || fromDateString == '')) return null;
toDateString = toEnglishNumber(toDateString).replace(/\s+/, '-');
fromDateString = toEnglishNumber(fromDateString).replace(/\s+/, '-');
var year, month, day, fromDateNumber = undefined, toDateNumber = undefined;
if (fromDateString != undefined && fromDateString != '') {
year = Number(fromDateString.match(/\d{2,4}(?=\/\d{1,2}\/)/im));
month = Number(fromDateString.match(/\d{1,2}(?=\/\d{1,2})(?!\/\d{1,2}\/)/im));
day = fromDateString.match(/(\d{1,2})(-|$)/im);
day = day != undefined && day.length >= 1 ? Number(day[1]) : 0;
fromDateNumber = convertToNumber(year, month, day);
}
if (toDateString != undefined && toDateString != '') {
year = Number(toDateString.match(/\d{2,4}(?=\/\d{1,2}\/)/im));
month = Number(toDateString.match(/\d{1,2}(?=\/\d{1,2})(?!\/\d{1,2}\/)/im));
day = toDateString.match(/(\d{1,2})(-|$)/im);
day = day != undefined && day.length >= 1 ? Number(day[1]) : 0;
toDateNumber = convertToNumber(year, month, day);
}
return { FromDateNumber: fromDateNumber, ToDateNumber: toDateNumber };
}
// تبدیل تاریخ به عدد برای مقایسه
function convertToNumber(year, month, day) {
return Number(zeroPad(year) + zeroPad(month) + zeroPad(day));
}
function getDateTimeString(dateTimeInJsonFormat, enableTimePicker) {
var selectedDateTimeString =
toPersianNumber(zeroPad(dateTimeInJsonFormat.Year)) + '/' +
toPersianNumber(zeroPad(dateTimeInJsonFormat.Month)) + '/' +
toPersianNumber(zeroPad(dateTimeInJsonFormat.Day));
if (enableTimePicker)
selectedDateTimeString = selectedDateTimeString + ' ' + toPersianNumber(zeroPad(dateTimeInJsonFormat.Hour)) +
':' + toPersianNumber(zeroPad(dateTimeInJsonFormat.Minute)) +
':' + toPersianNumber(zeroPad(dateTimeInJsonFormat.Second));
return selectedDateTimeString;
}
function createDateTimeJson(year, month, day, hour, minute, second) {
if (!isNumber(hour)) hour = 0;
if (!isNumber(minute)) minute = 0;
if (!isNumber(second)) second = 0;
return { Year: year, Month: month, Day: day, Hour: hour, Minute: minute, Second: second };
}
// درست کردن اچ تی ام ال دیت تایم پیکر
// مقدار برگشتی تعیین میکند آیا مقدار تاریخ باید به روز شود یا نه
function createDateTimePickerHtml($popoverDescriber, dateTimeInJsonFormat, writeDateString) {
var $calendarMainTable = $('<table class="table table-striped" />'),
$calendarHeader = $('<tr><td colspan="100" style="padding:5px;"><table class="table" data-name="Md-PersianDateTimePicker-HeaderTable"><tr><td><button type="button" class="btn btn-default btn-xs" title="سال بعد" data-name="Md-PersianDateTimePicker-NextYear"><<</button></td><td><button type="button" class="btn btn-default btn-xs" title="ماه بعد" data-name="Md-PersianDateTimePicker-NextMonth"><</button></td><td data-name="Md-PersianDateTimePicker-TitleYear">آبان</td><td data-name="Md-PersianDateTimePicker-TitleMonth">1393</td><td><button type="button" class="btn btn-default btn-xs" title="ماه قبل" data-name="Md-PersianDateTimePicker-PreviousMonth">></button></td><td><button type="button" class="btn btn-default btn-xs" title="سال قبل" data-name="Md-PersianDateTimePicker-PreviousYear">>></button></td></tr></table></td></tr><tr data-name="Md-PersianDateTimePicker-WeekDaysNames"><td>ش</td><td>ی</td><td>د</td><td>س</td><td>چ</td><td>پ</td><td class="text-danger">ج</td></tr>'),
$calendarTimePicker = $('<tr><td colspan="100" style="padding: 2px;"><table class="table" data-name="Md-PersianDateTimePicker-TimePicker"><tr><td><input type="text" class="form-control" data-name="Clock-Hour" maxlength="2" /></td><td>:</td><td><input type="text" class="form-control" data-name="Clock-Minute" maxlength="2" /></td><td>:</td><td><input type="text" class="form-control" data-name="Clock-Second" maxlength="2" /></td></tr></table></td></tr>'),
$calendarFooter = $('<tr><td colspan="100"><button class="btn btn-default btn-xs" data-name="go-today">امروز</button></td></tr>'),
$calendarDivWrapper = $('<div ' + mdDateTimePickerWrapperAttributeName + ' />'),
targetSelector = $popoverDescriber.attr('data-TargetSelector'),
$target = targetSelector == undefined || targetSelector == '' ? $popoverDescriber : $(targetSelector),
enableTimePicker = $popoverDescriber.attr('data-EnableTimePicker') == 'true',
isFromDate = $popoverDescriber.attr('data-FromDate'),
isToDate = $popoverDescriber.attr('data-ToDate'),
groupId = $popoverDescriber.attr('data-GroupId'),
fromDateString = '',
toDateString = '',
fromDateToDateJson = undefined;
// from date, to date
if (groupId != undefined && groupId != '') {
if (isFromDate != undefined && isFromDate == 'true') { // $popoverDescriber is `from date`, so we have to find `to date`
fromDateString = $target.val();
var $toDatePopoverDescriber = $('[data-GroupId="' + groupId + '"][data-ToDate]'),
toDateTargetSelector = $toDatePopoverDescriber.attr('data-TargetSelector'),
$toDateTarget = toDateTargetSelector != undefined && toDateTargetSelector != '' ? $(toDateTargetSelector) : $toDatePopoverDescriber;
toDateString = $toDateTarget.val();
}
else if (isToDate != undefined && isToDate == 'true') { // $popoverDescriber is `to date`, so we have to find `from date`
toDateString = $target.val();
var $fromDatePopoverDescriber = $('[data-GroupId="' + groupId + '"][data-FromDate]'),
fromDateTargetSelector = $fromDatePopoverDescriber.attr('data-TargetSelector'),
$fromDateTarget = fromDateTargetSelector != undefined && fromDateTargetSelector != '' ? $(fromDateTargetSelector) : $fromDatePopoverDescriber;
fromDateString = $fromDateTarget.val();
}
if (toDateString != '' || fromDateString != '')
fromDateToDateJson = parseFromDateToDateValues(fromDateString, toDateString);
}
// اگر متغیر زیر تعریف نشده بود مقدار داخل تارگت را گرفته و استفاده می کند
if (dateTimeInJsonFormat == undefined)
dateTimeInJsonFormat = parsePreviousDateTimeValue($.trim($target.val()));
//بدست آوردن تاریخ قبلی که در تکست باکس وجود داشته
if (enableTimePicker) {
$calendarTimePicker.find('[data-name="Clock-Hour"]').val(zeroPad(dateTimeInJsonFormat.Hour));
$calendarTimePicker.find('[data-name="Clock-Minute"]').val(zeroPad(dateTimeInJsonFormat.Minute));
$calendarTimePicker.find('[data-name="Clock-Second"]').val(zeroPad(dateTimeInJsonFormat.Second));
}
// درست کردن ماه
if (dateTimeInJsonFormat.Month > 12) {
dateTimeInJsonFormat.Month = 1;
dateTimeInJsonFormat.Year = dateTimeInJsonFormat.Year + 1;
}
// اطلاعات ماه جاری
var numberOfDaysInCurrentMonth = 31;
if (dateTimeInJsonFormat.Month > 6 && dateTimeInJsonFormat.Month < 12)
numberOfDaysInCurrentMonth = 30;
else if (dateTimeInJsonFormat.Month == 12)
numberOfDaysInCurrentMonth = leap_persian(dateTimeInJsonFormat.Year) ? 30 : 29;
// اطلاعات ماه قبلی
var numberOfDaysInPreviousMonth = 31;
if (dateTimeInJsonFormat.Month - 1 > 6 && dateTimeInJsonFormat.Month - 1 < 12)
numberOfDaysInPreviousMonth = 30;
else if (dateTimeInJsonFormat.Month - 1 == 12)
numberOfDaysInPreviousMonth = leap_persian(dateTimeInJsonFormat.Year - 1) ? 30 : 29;
// بدست آوردن نام ماه و عدد سال
// مثال: دی 1393
var persianMonthName = getPersianMonth(dateTimeInJsonFormat.Month);
$calendarHeader.find('[data-name="Md-PersianDateTimePicker-TitleMonth"]').html(persianMonthName);
$calendarHeader.find('[data-name="Md-PersianDateTimePicker-TitleYear"]').html(toPersianNumber(dateTimeInJsonFormat.Year));
$calendarMainTable.append($calendarHeader);
var i = 0,
j = persian_to_jd(dateTimeInJsonFormat.Year, dateTimeInJsonFormat.Month, 01),
firstWeekDayNumber = jwday(j),
cellNumber = 0, tdNumber = 0,
dayOfWeek = '', // نام روز هفته
$tr = $('<tr />');
if (firstWeekDayNumber != 6)
for (i = firstWeekDayNumber; i >= 0; i--) {
$tr.append($('<td data-name="disabled-day" />').html(toPersianNumber(zeroPad(numberOfDaysInPreviousMonth - i))));
cellNumber++;
tdNumber++;
}
var persianTodayDateTemp = GetTodayCalendarInPersian(), // تاریخ شمسی امروز
currentYear = persianTodayDateTemp[0],
currentMonth = persianTodayDateTemp[1],
currentDay = persianTodayDateTemp[2];
for (i = 1; i <= numberOfDaysInCurrentMonth; i++) {
if (tdNumber == 7) {
tdNumber = 0;
$calendarMainTable.append($tr);
$tr = $('<tr />');
}
var dayNumberInString = toPersianNumber(zeroPad(i)),
currentDateNumber = convertToNumber(dateTimeInJsonFormat.Year, dateTimeInJsonFormat.Month, i),
$td;
if (i == currentDay && dateTimeInJsonFormat.Month == currentMonth && dateTimeInJsonFormat.Year == currentYear) { // امروز
$td = $('<td data-name="today" class="bg-primary" />').html(dayNumberInString);
dayOfWeek = getPersianWeekDay(tdNumber);
} else if (i == dateTimeInJsonFormat.Day) { // روز از قبل انتخاب شده
$td = $('<td data-name="day" class="bg-info" />').html(dayNumberInString);
dayOfWeek = getPersianWeekDay(tdNumber);
} else if (tdNumber > 0 && tdNumber % 6 == 0) // روز جمعه
$td = $('<td data-name="day" class="text-danger" />').html(dayNumberInString);
else
$td = $('<td data-name="day" />').html(dayNumberInString);
// بررسی از تاریخ، تا تاریخ
if (fromDateToDateJson != undefined &&
((isToDate && fromDateToDateJson.FromDateNumber != undefined && currentDateNumber < fromDateToDateJson.FromDateNumber) ||
(isFromDate && fromDateToDateJson.ToDateNumber != undefined && currentDateNumber > fromDateToDateJson.ToDateNumber))) {
$td.attr('data-name', 'disabled-day');
}
//\\
$tr.append($td);
tdNumber++;
cellNumber++;
}
if (cellNumber < 42) {
for (i = 1; i <= 42 - cellNumber; i++) {
if (tdNumber == 7) {
tdNumber = 0;
$calendarMainTable.append($tr);
$tr = $('<tr />');
}
$tr.append($('<td data-name="disabled-day" />').html(toPersianNumber(zeroPad(i))));
tdNumber++;
}
}
if (enableTimePicker)
$calendarMainTable.append($calendarTimePicker);
$calendarMainTable.append($calendarFooter);
$calendarDivWrapper.append($calendarMainTable);
// عوض کردن عنوان popover
$('[data-name="Md-DateTimePicker-Title"]').html(dayOfWeek + '، ' + toPersianNumber(zeroPad(dateTimeInJsonFormat.Day)) + ' ' + persianMonthName + ' ' + toPersianNumber(zeroPad(dateTimeInJsonFormat.Year)));
// آیا محتویات تکس باکس باید تغییر کند ؟
if (writeDateString) {
if (fromDateToDateJson != undefined) {
//var previousSelectedDateNumber = convertDateStringToNumber($target.val()); // تاریخی که از قبل در تکس باکس بوده و قبلا انتخاب شده است
var selectedDateNumber = convertToNumber(dateTimeInJsonFormat.Year, dateTimeInJsonFormat.Month, dateTimeInJsonFormat.Day); // تاریخ انتخاب شده فعلی
if (!((isToDate && fromDateToDateJson.FromDateNumber != undefined && selectedDateNumber < fromDateToDateJson.FromDateNumber) ||
(isFromDate && fromDateToDateJson.ToDateNumber != undefined && selectedDateNumber > fromDateToDateJson.ToDateNumber)))
$target.val(getDateTimeString(dateTimeInJsonFormat, enableTimePicker));
}
else
$target.val(getDateTimeString(dateTimeInJsonFormat, enableTimePicker));
}
$popoverDescriber.attr(mdSelectedDateTimeAttributeName, JSON.stringify(dateTimeInJsonFormat));
return $calendarDivWrapper;
}
// مخفی کردن سایر تقویم ها به جز تقویم مورد نظر
function hideAll() {
var allMdDateTimePickers = $(mdDateTimePickerFlagSelector);
allMdDateTimePickers.each(function () {
hidePopover($(this));
});
};
// نمایش popover
function showPopover($element) {
if ($element == undefined || $element.attr(mdDateTimeIsShowingAttributeName) == 'true') return;
$element.attr(mdDateTimeIsShowingAttributeName, true);
$element.popover('show');
};
// مخفی کردن popover
function hidePopover($elements) {
if ($elements == undefined) return;
$elements.each(function () {
var $element = $(this);
if ($element.attr(mdDateTimeIsShowingAttributeName) === 'false') return;
$element.attr(mdDateTimeIsShowingAttributeName, false);
$element.popover('hide');
});
};
function zeroPad(nr, base) {
if (nr == undefined || nr == '') return '00';
if (base == undefined || base == '') base = '00';
var len = (String(base).length - String(nr).length) + 1;
return len > 0 ? new Array(len).join('0') + nr : nr;
}
function isNumber(n) {
return !isNaN(parseFloat(n)) && isFinite(n);
}
function toPersianNumber(inputNumber1) {
/* ۰ ۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ */
if (inputNumber1 == undefined) return '';
var str1 = $.trim(inputNumber1.toString());
if (str1 == '') return '';
str1 = str1.replace(/0/g, '۰');
str1 = str1.replace(/1/g, '۱');
str1 = str1.replace(/2/g, '۲');
str1 = str1.replace(/3/g, '۳');
str1 = str1.replace(/4/g, '۴');
str1 = str1.replace(/5/g, '۵');
str1 = str1.replace(/6/g, '۶');
str1 = str1.replace(/7/g, '۷');
str1 = str1.replace(/8/g, '۸');
str1 = str1.replace(/9/g, '۹');
return str1;
}
function toEnglishNumber(inputNumber2) {
if (inputNumber2 == undefined) return '';
var str = $.trim(inputNumber2.toString());
if (str == "") return "";
str = str.replace(/۰/g, '0');
str = str.replace(/۱/g, '1');
str = str.replace(/۲/g, '2');
str = str.replace(/۳/g, '3');
str = str.replace(/۴/g, '4');
str = str.replace(/۵/g, '5');
str = str.replace(/۶/g, '6');
str = str.replace(/۷/g, '7');
str = str.replace(/۸/g, '8');
str = str.replace(/۹/g, '9');
return str;
}
function getPersianWeekDay(weekDayNumber) {
switch (weekDayNumber) {
case 0:
return "شنبه";
case 1:
return "یک شنبه";
case 2:
return "دو شنبه";
case 3:
return "سه شنبه";
case 4:
return "چهار شنبه";
case 5:
return "پنج شنبه";
case 6:
return "جمعه";
default:
return "";
}
}
function getPersianMonth(monthNumber) {
switch (monthNumber) {
case 1:
return "فروردین";
case 2:
return "اردیبهشت";
case 3:
return "خرداد";
case 4:
return "تیر";
case 5:
return "مرداد";
case 6:
return "شهریور";
case 7:
return "مهر";
case 8:
return "آبان";
case 9:
return "آذر";
case 10:
return "دی";
case 11:
return "بهمن";
case 12:
return "اسفند";
default:
return "";
}
}
//////////////////////////////////////////////////////////////
/// فعال کرن خودکار پلاگین با گذاشتن اتریبیوت روی تگ ها
//////////////////////////////////////////////////////////////
$(document).ready(function () {
var $dateTimePickers = $('[data-MdDateTimePicker="true"]');
$dateTimePickers.each(function () {
var $this = $(this),
trigger = $this.attr('data-trigger'),
placement = $this.attr('data-Placement'),
enableTimePicker = $this.attr('data-EnableTimePicker'),
targetSelector = $this.attr('data-TargetSelector'),
groupId = $this.attr('data-GroupId'),
toDate = $this.attr('data-ToDate'),
fromDate = $this.attr('data-FromDate');
if (!$this.is(':input') && $this.css('cursor') == 'auto')
$this.css({ cursor: 'pointer' });
$this.MdPersianDateTimePicker({
Placement: placement,
Trigger: trigger,
EnableTimePicker: enableTimePicker != undefined ? enableTimePicker : false,
TargetSelector: targetSelector != undefined ? targetSelector : '',
GroupId: groupId != undefined ? groupId : '',
ToDate: toDate != undefined ? toDate : '',
FromDate: fromDate != undefined ? fromDate : '',
});
});
});
})(jQuery);



نظر / سوال